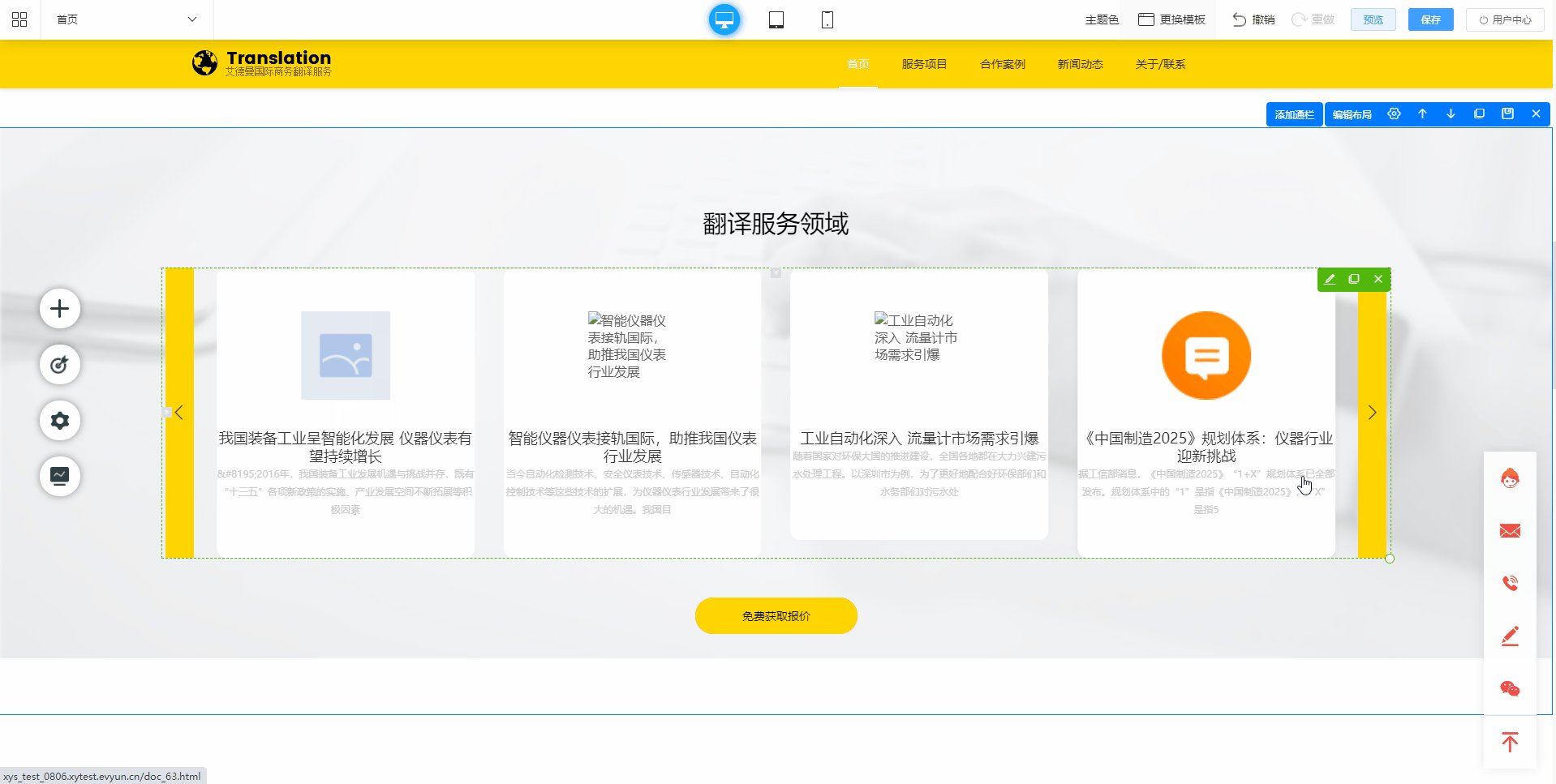
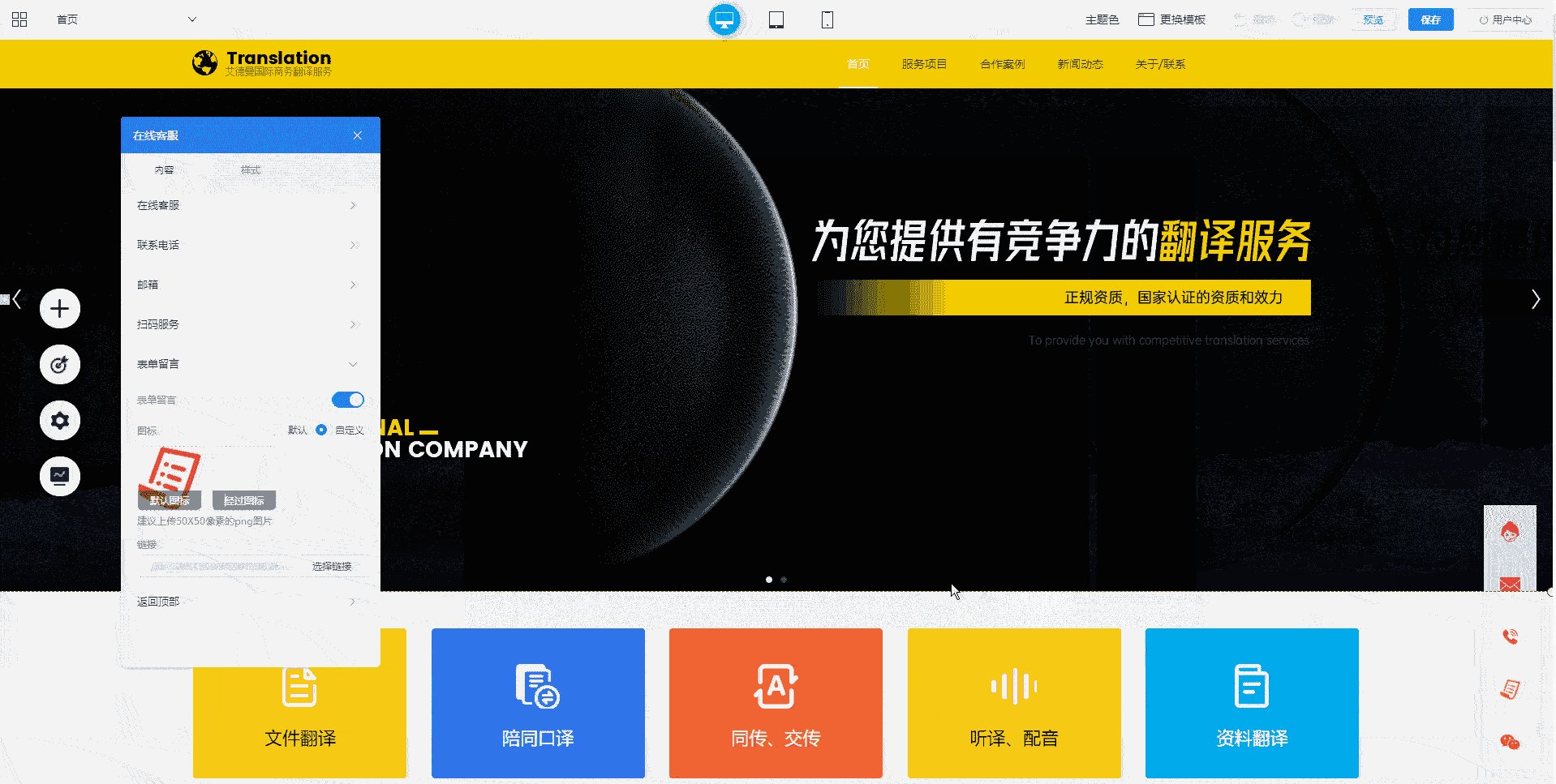
一、功能效果

二、功能开启
在网站设计页面点击左侧导航【添加模块-系统】,打开【在线客服】。如下图:

三、功能设置
(一)、添加客服数据
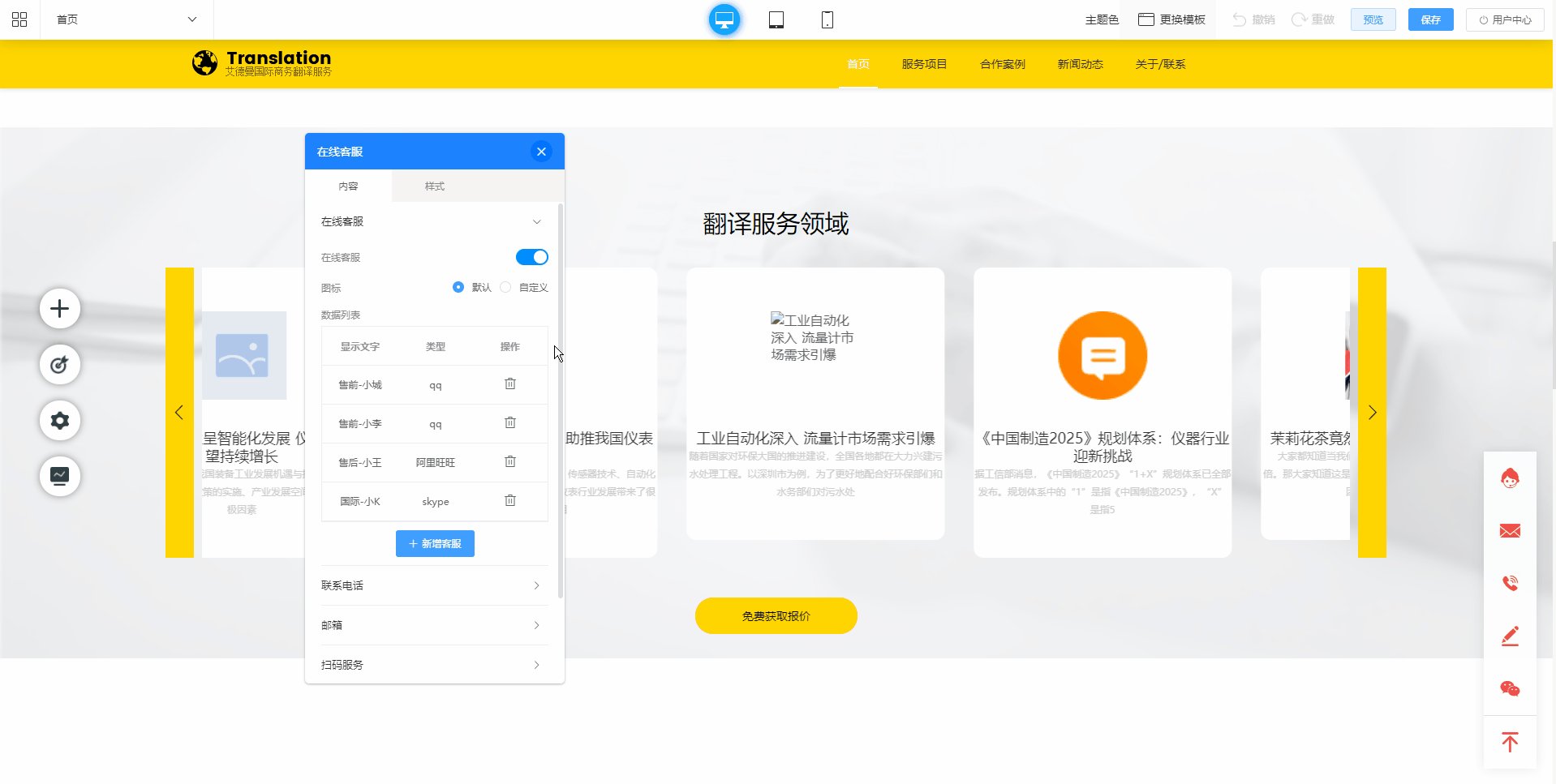
①在线客服
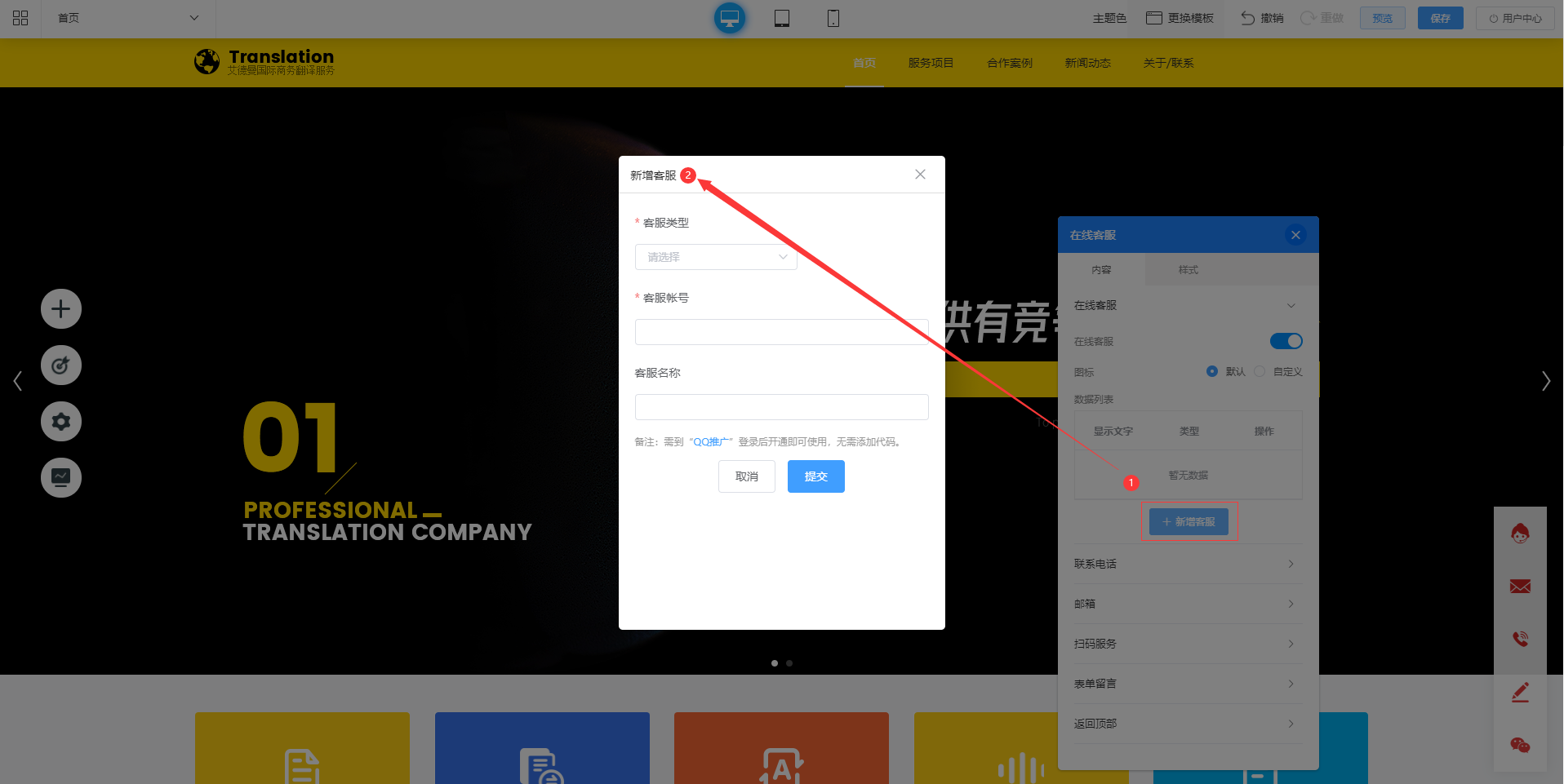
点击【新增客服】可新增在线客服、支持的客服类型有3种:QQ客服、阿里旺旺、Skype,最多新增10条数据,如下图:

②联系电话
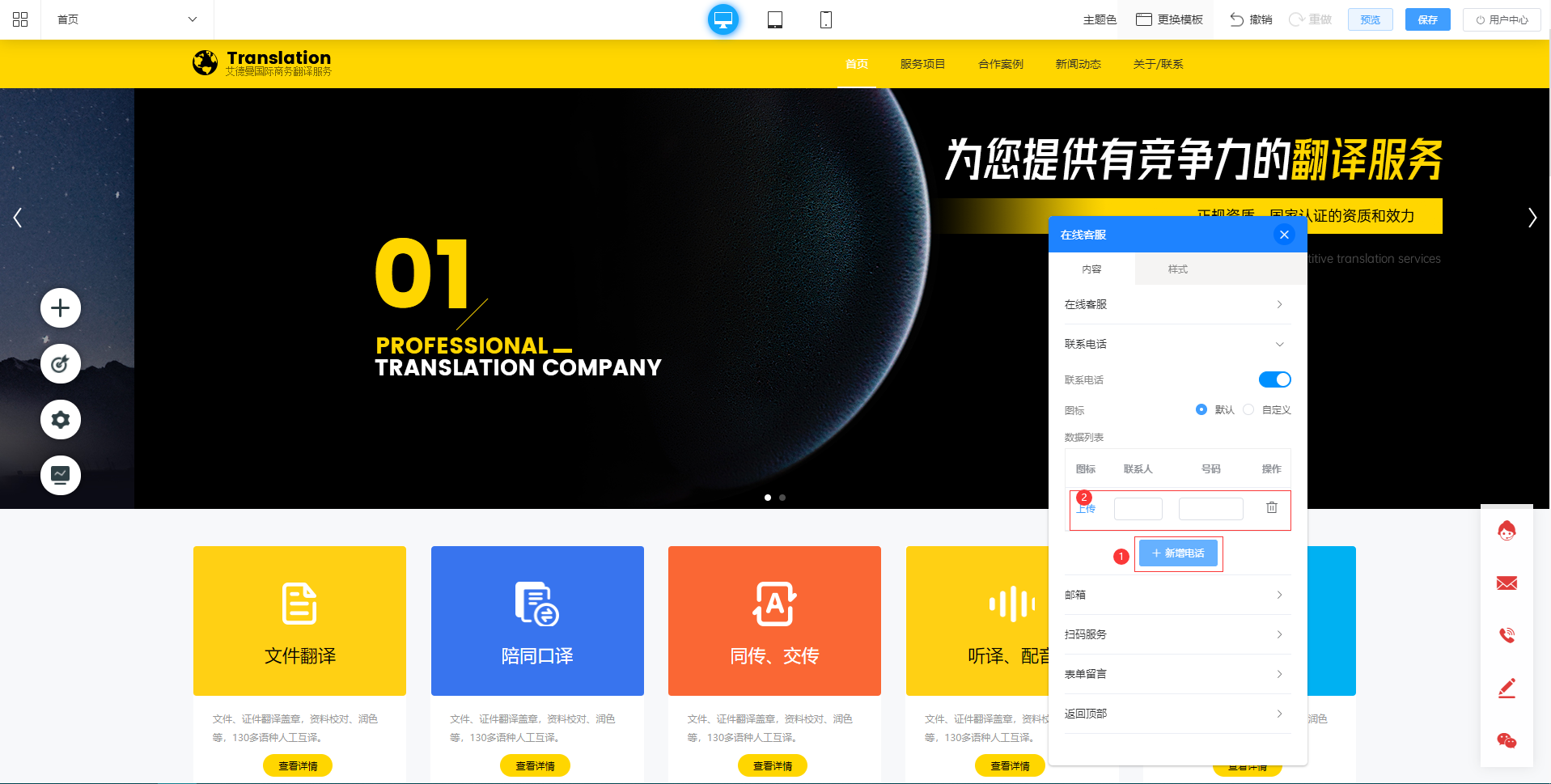
点击【新增电话】可新增一条数据,可上传联系人头像、联系电话等信息,最多新增10条数据,如下图:

③邮箱
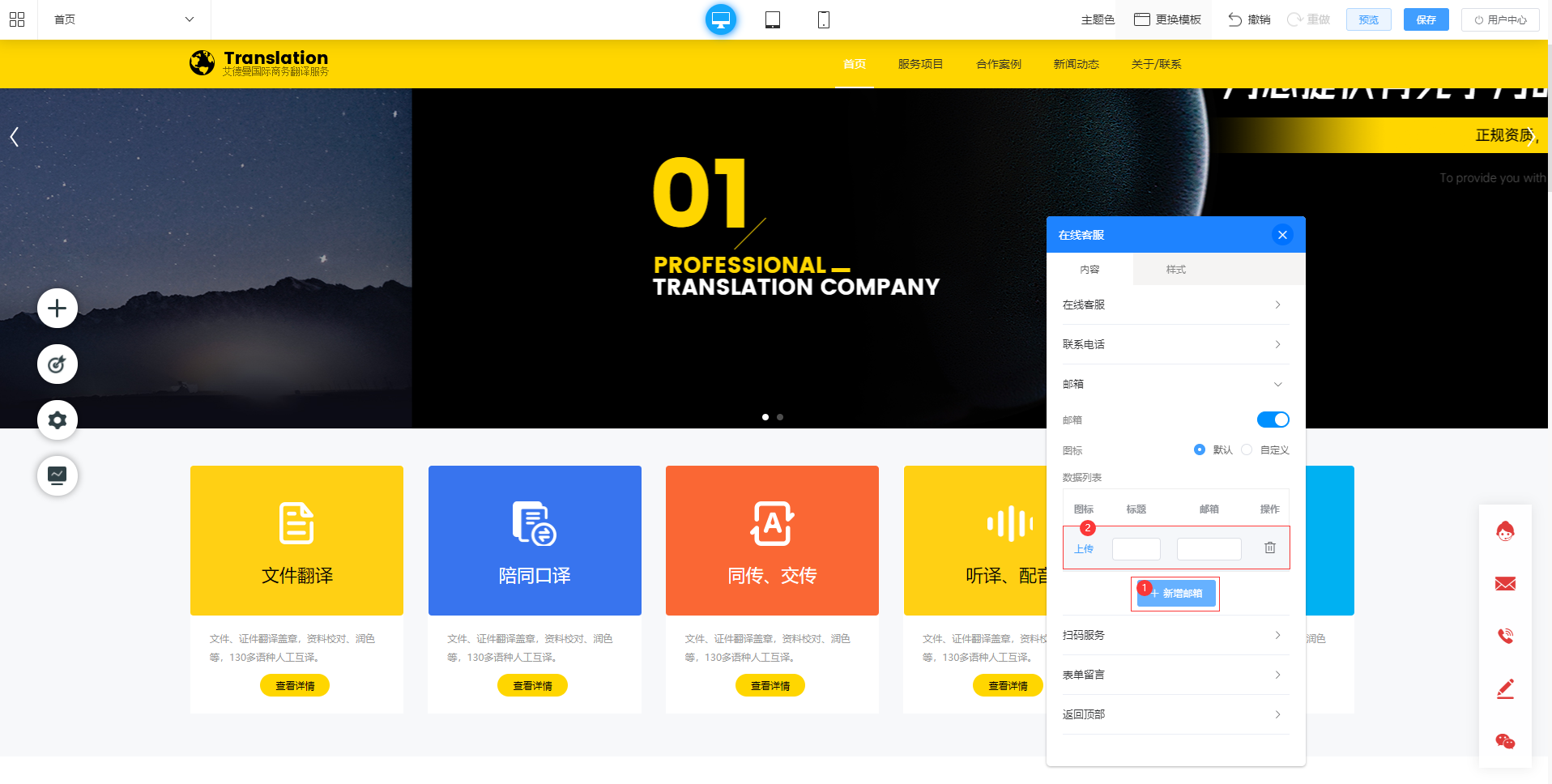
点击【新增邮箱】可新增一条数据,可上传邮箱图标、邮箱地址等信息,最多新增10条数据,如下图:

④扫码服务
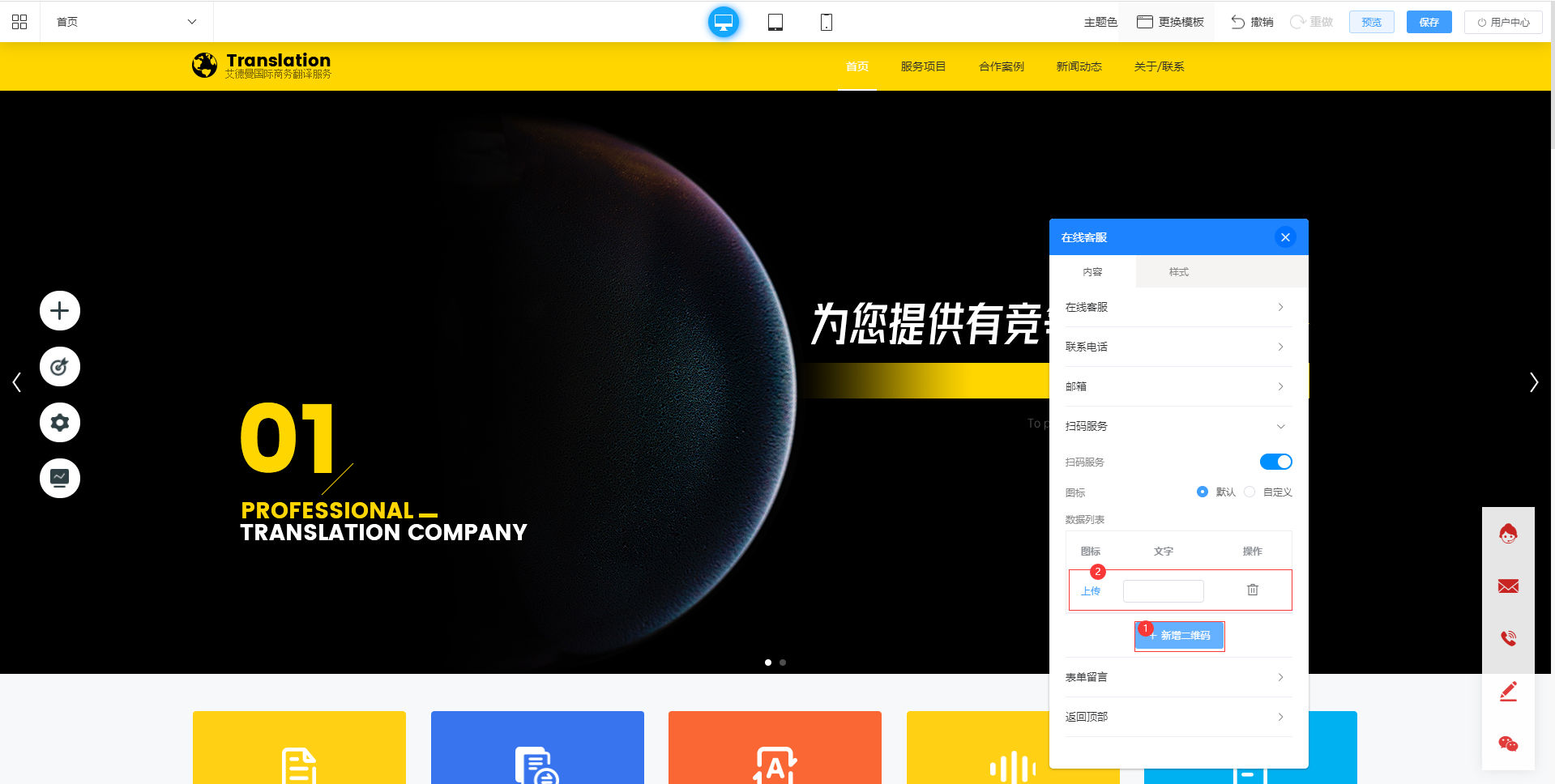
点击【新增二维码】可新增一条数据,可上传二维码、标题信息,最多新增10条数据,可用于微信客服或者其它扫码服务,如下图:

⑤表单留言
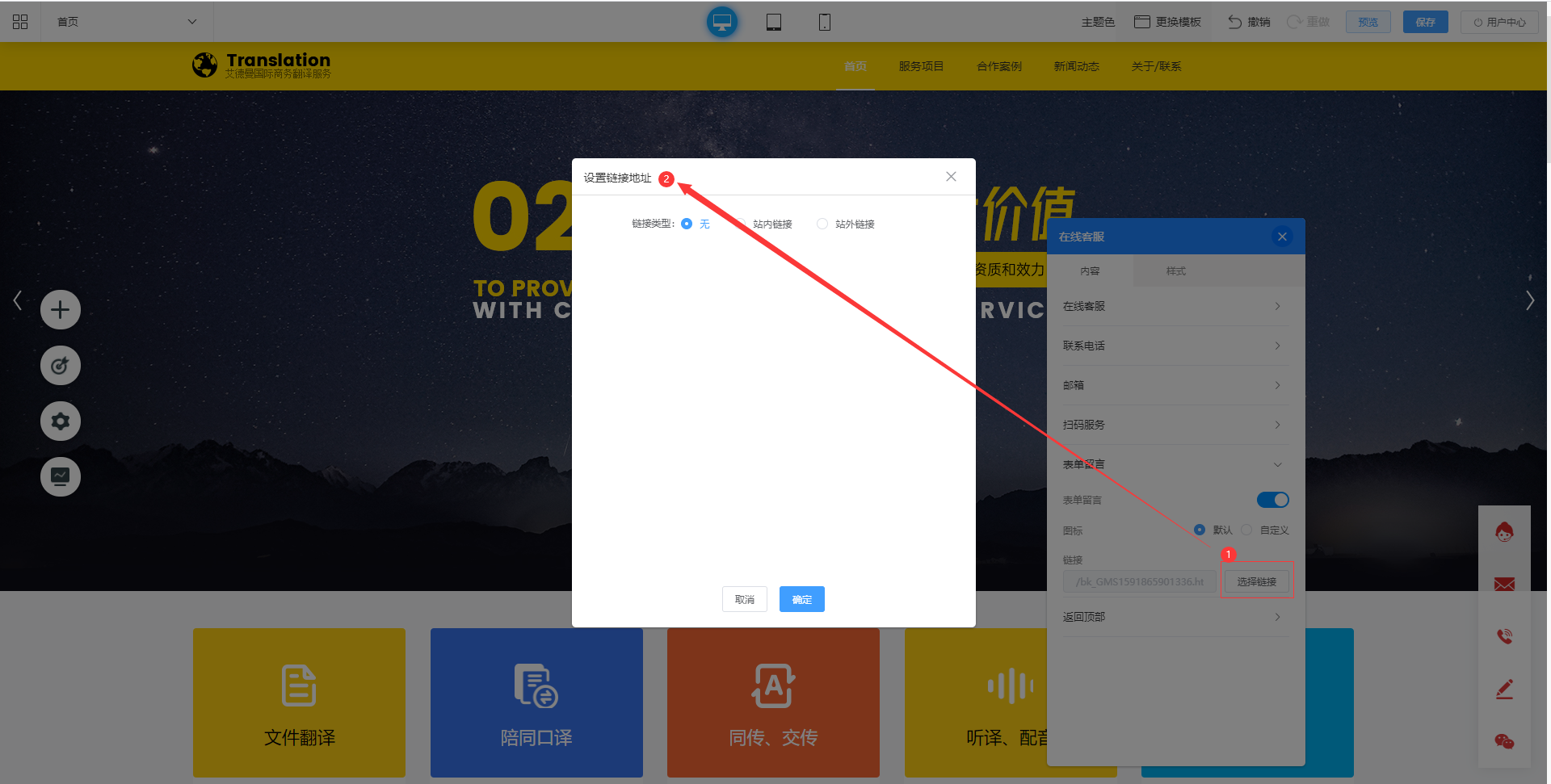
点击【选择链接】可设置表单链接页面,链接可以是站内的表单留言页面也可以是站外的表单收集页或者第三方客服页面,如下图:

(二)、设置客服样式
①模块版式
可以调整模块颜色和和版式,目前有4种版式可供选择,如下图:

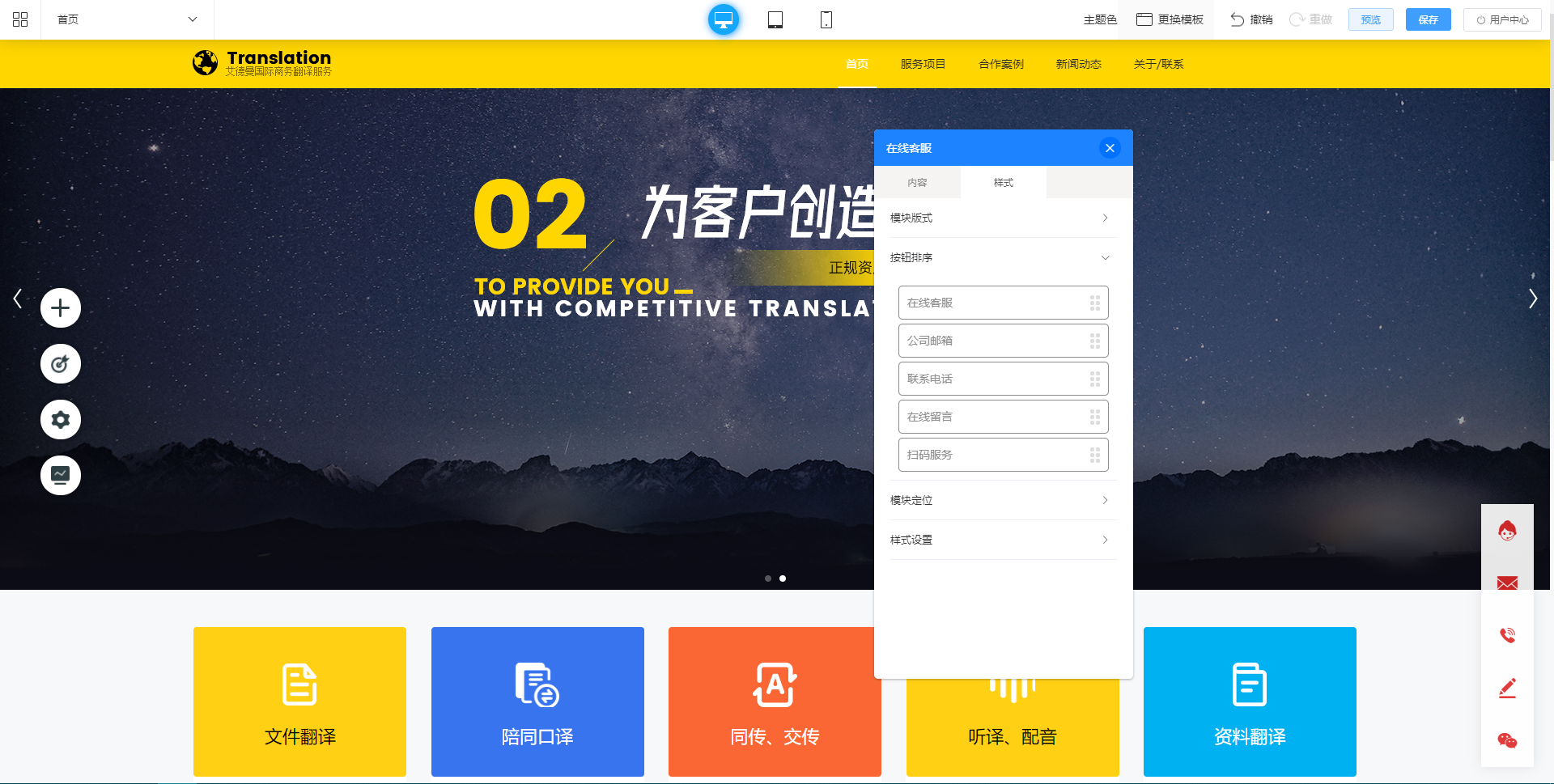
②按钮排序
可以通过拖动调整客服按钮的上线排序,如下图:

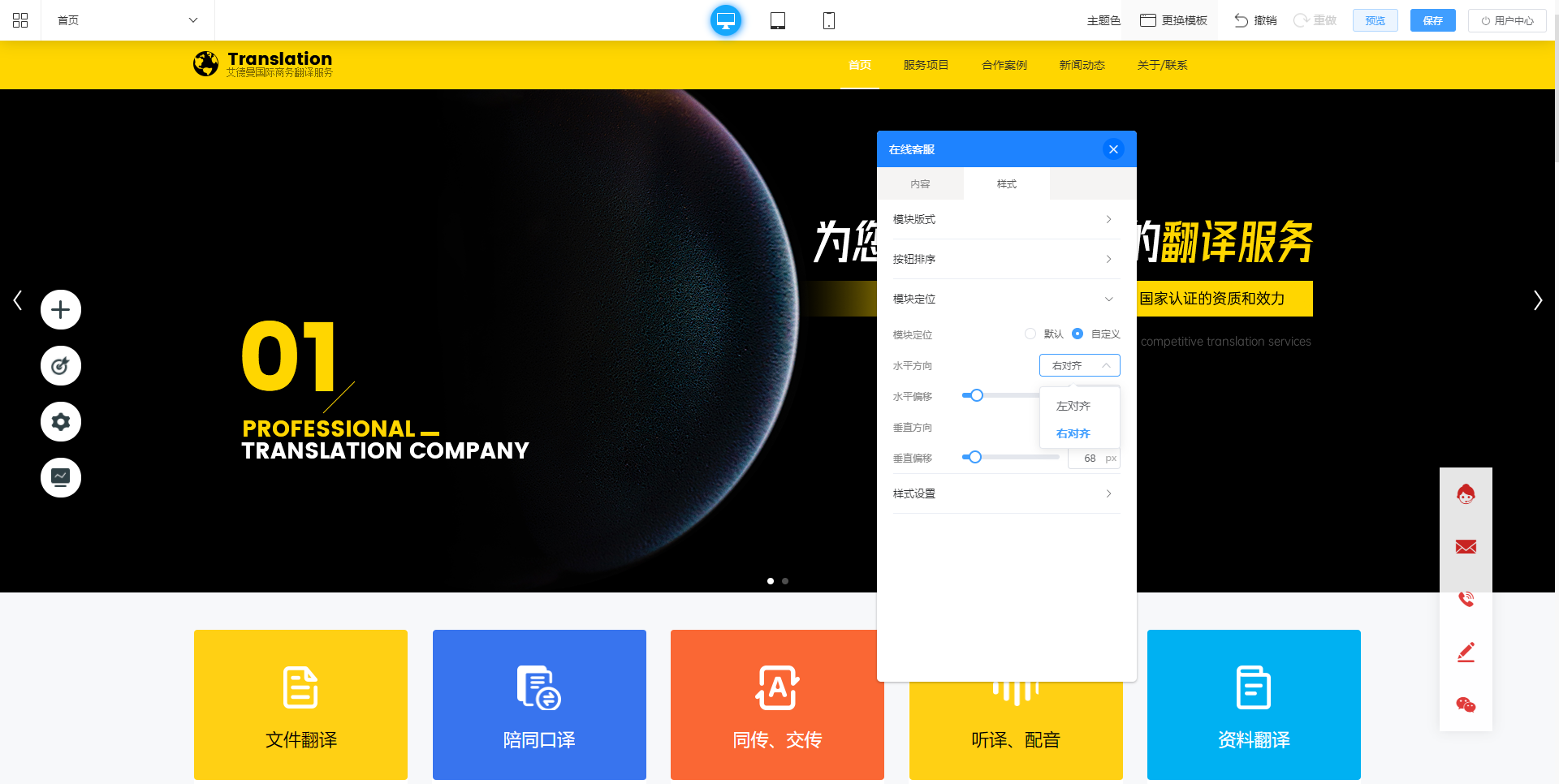
③模块定位
可以通过该功能调整模块在页面上的显示位置,如下图:

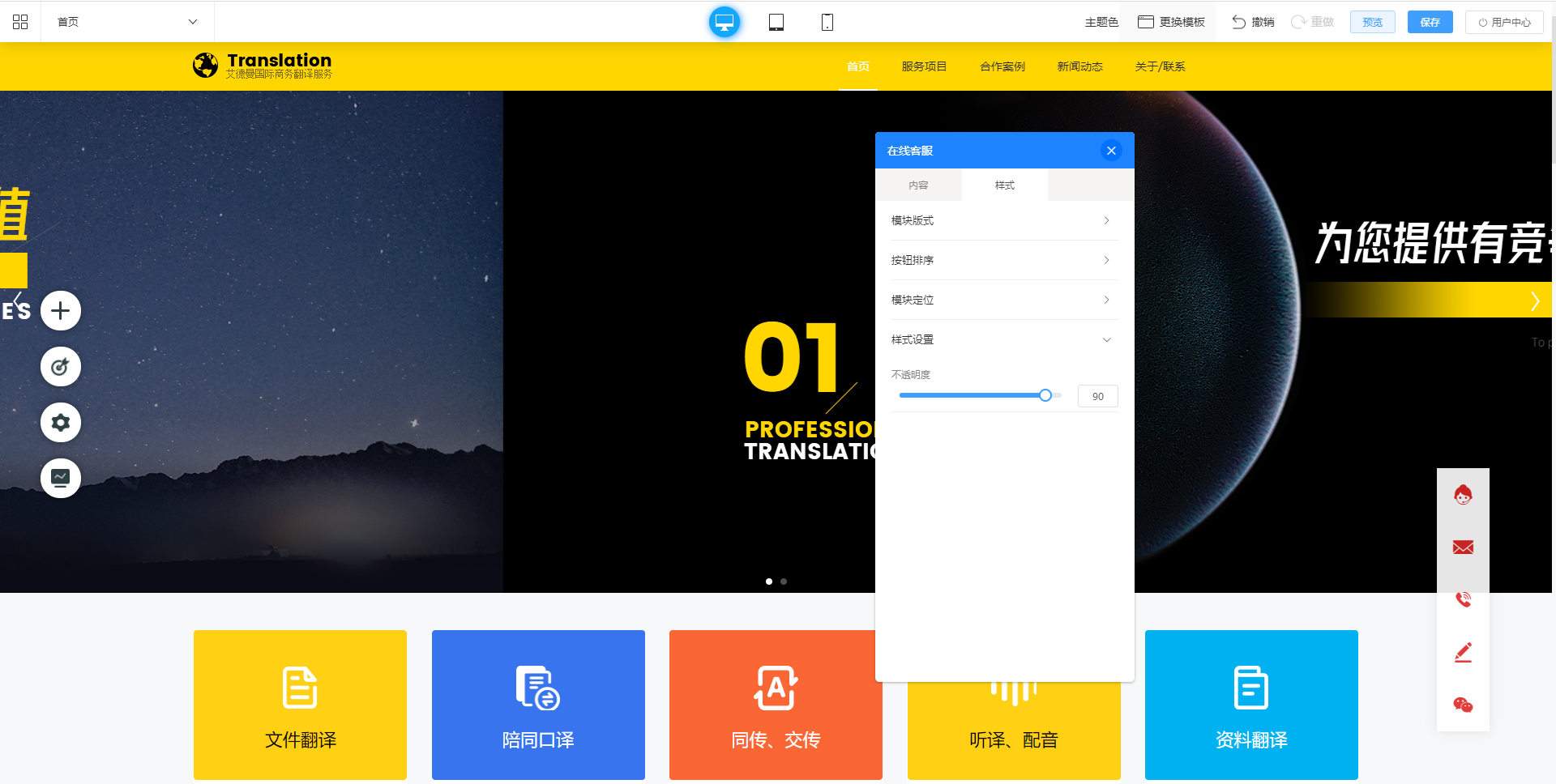
④样式设置
目前可以设置模块的透明度,如下图:

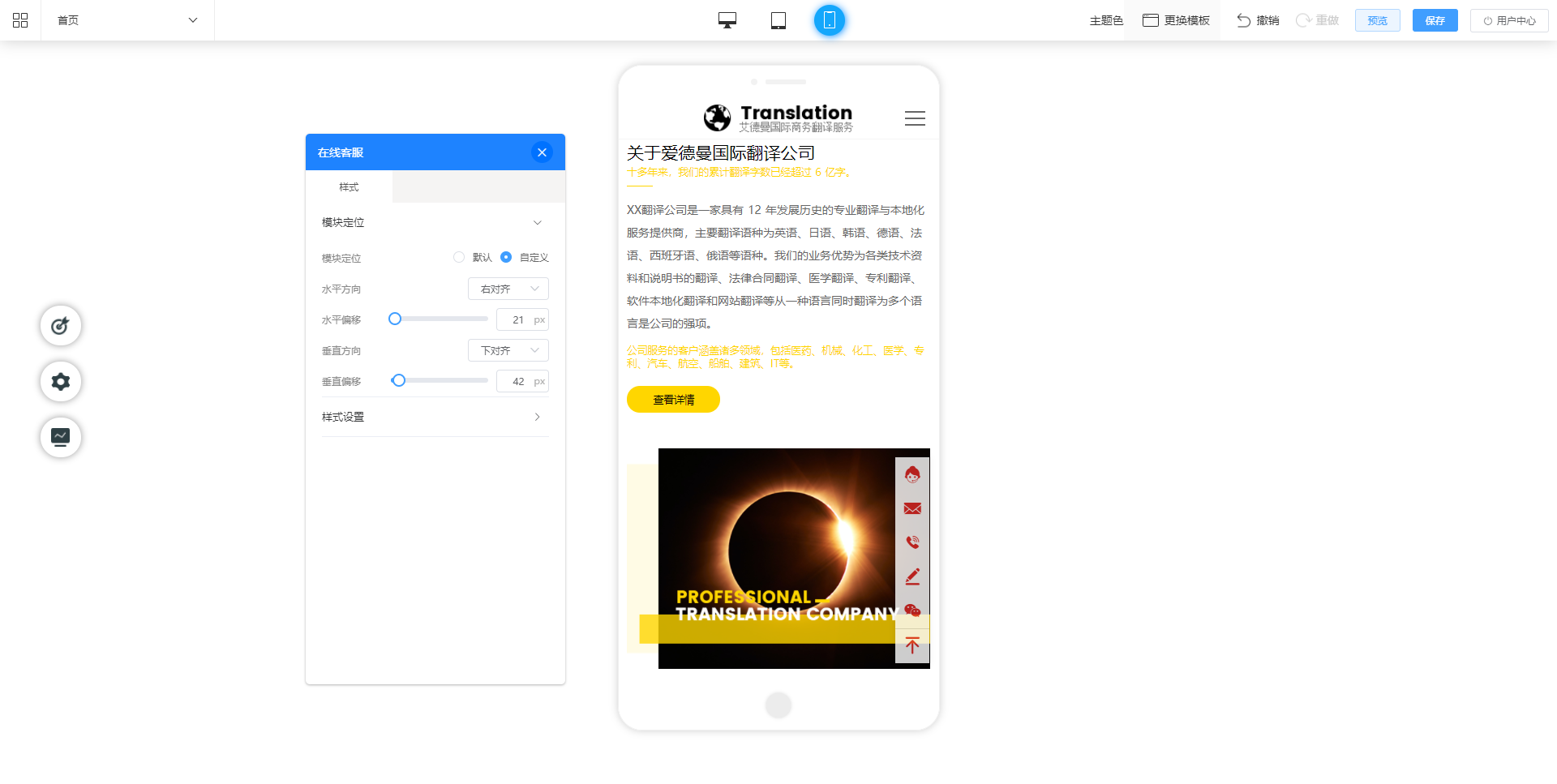
(三)、手机端设置
移动端支持自定义模块的位置和透明度,如下图:

四、其它设置
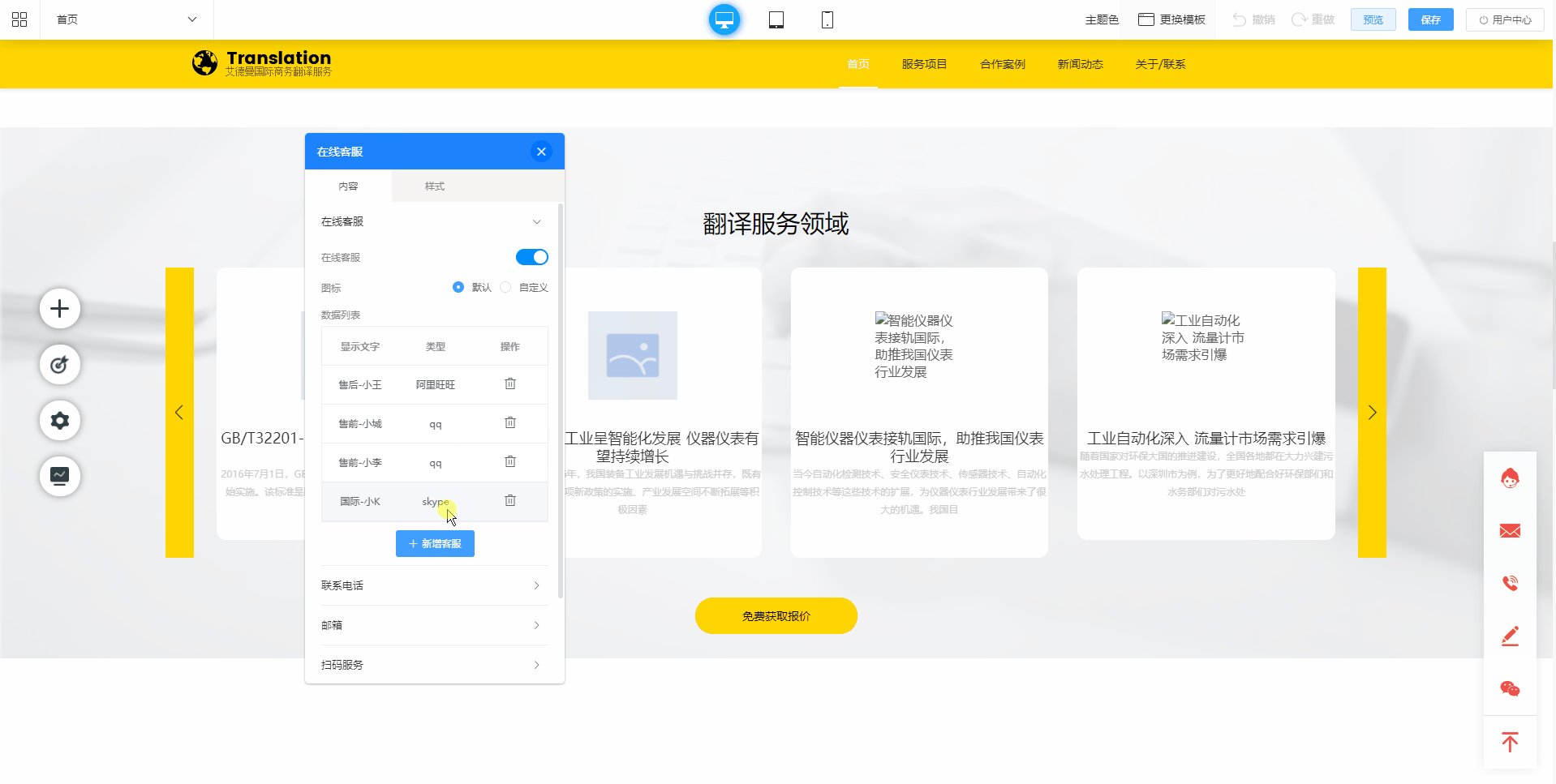
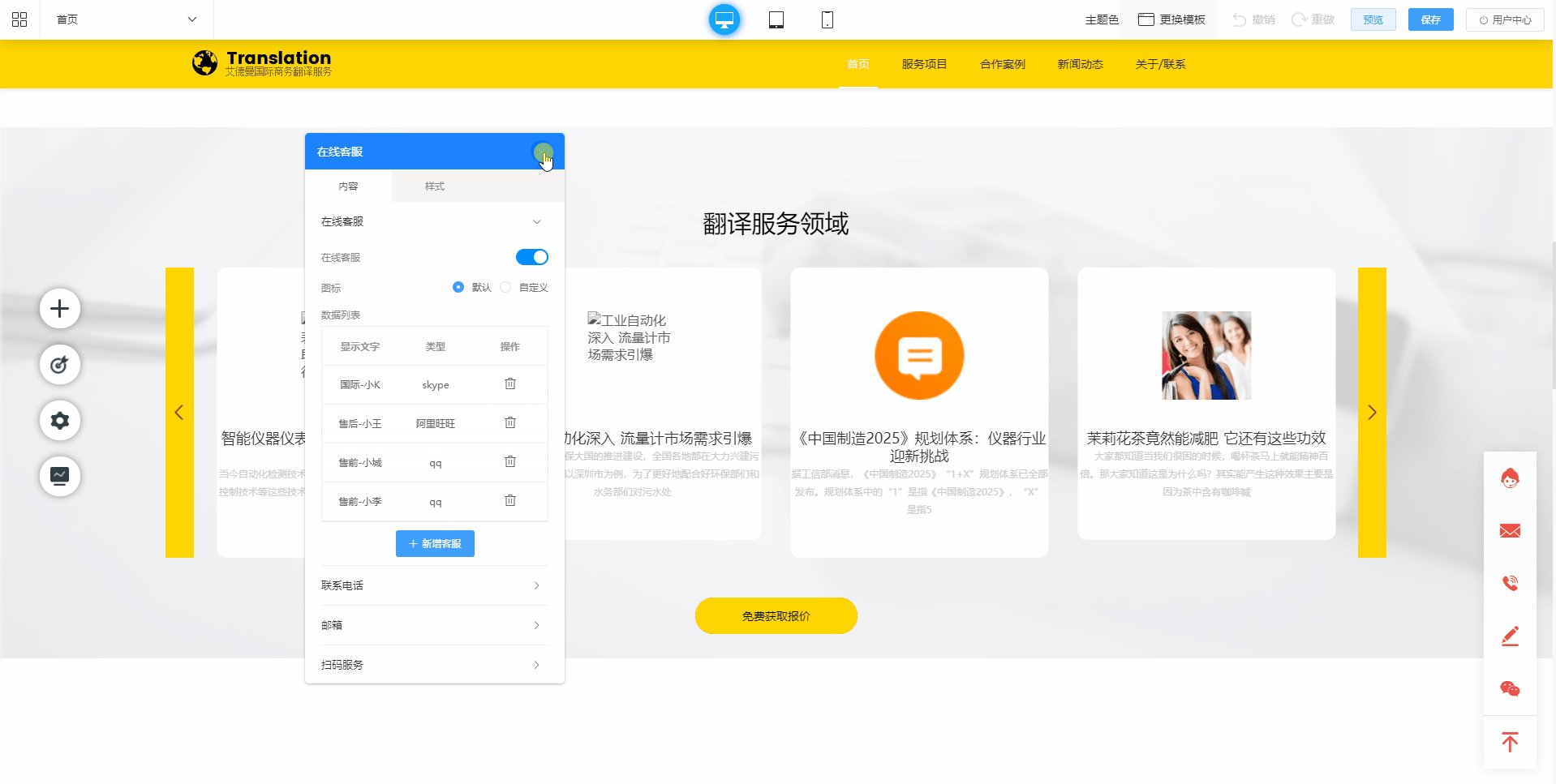
(一)、客服数据排序
客服数据可以通过鼠标拖动调整顺序,如下图:

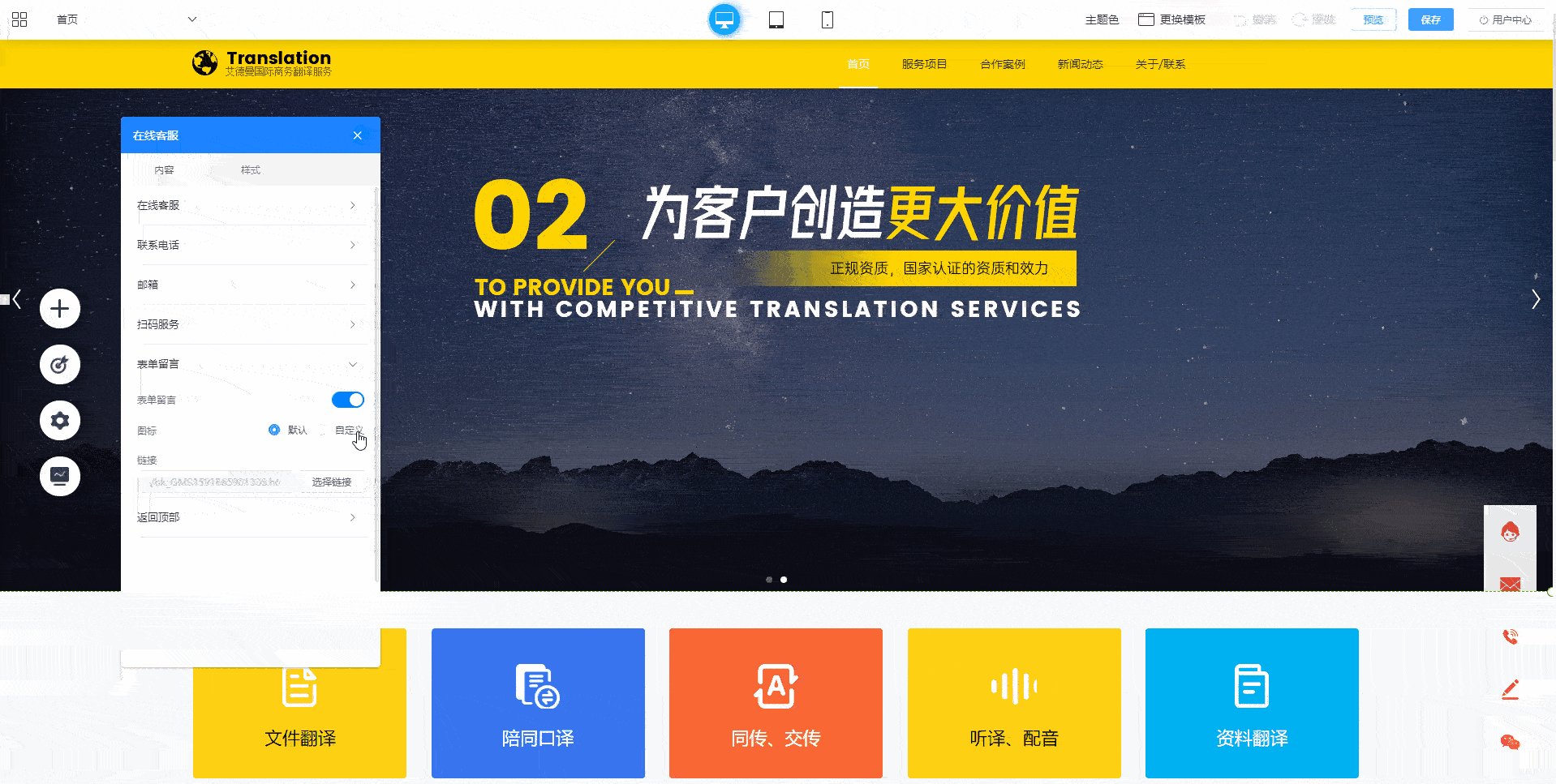
(二)、按钮图标自定义
可以上传自己设计的图标替换原有的图标,如下图:

(三)、QQ在线客服“未在线”,解决方案
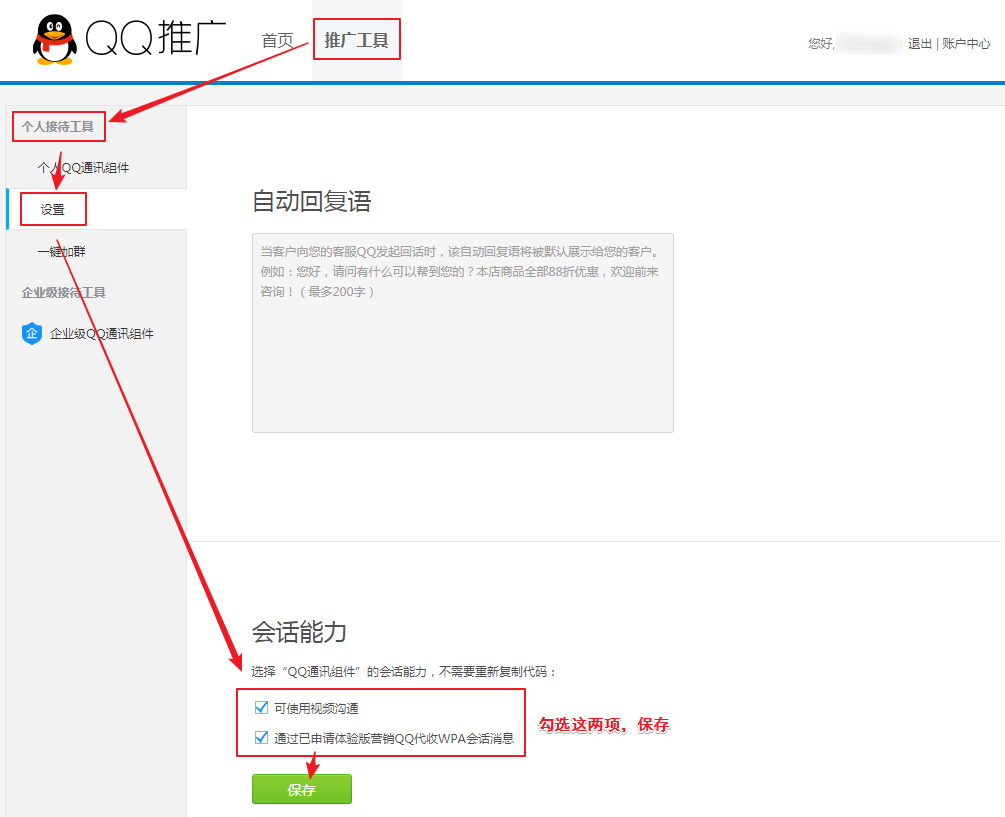
①登录QQ推广网站,登录后,进入【推广工具-个人接待工具-设置】,在“会话能力”一栏勾选所有选项,点击保存。如图:

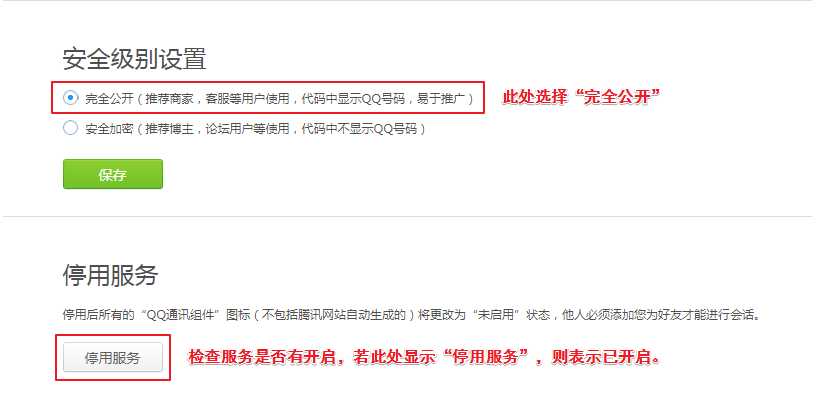
②下拉找到“安全级别设置”一栏,勾选“完全公开”。然后检查服务是否已开启。

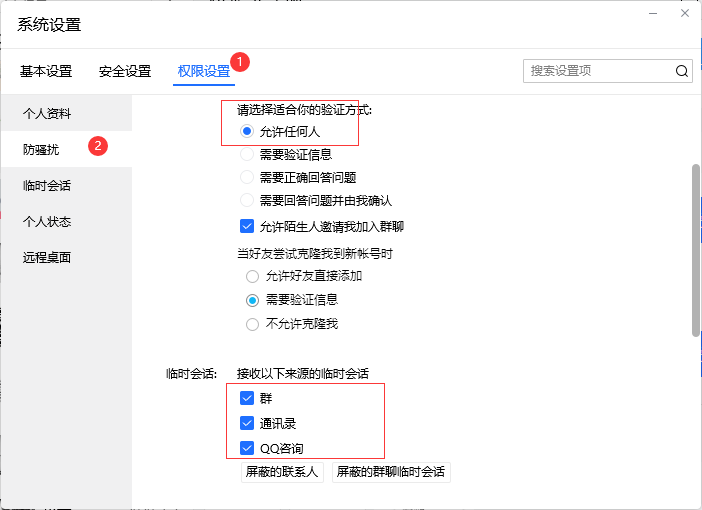
③登陆PC端的QQ软件,点击【设置-权限设置-防骚扰】设置如下图:


自此QQ在线客服的服务未启用问题就解决了